Make Your Most Important Content Stand Out
The Background Element is both extremely versatile and a basic element. You'll use this element each time you want to have different background colors on one page.
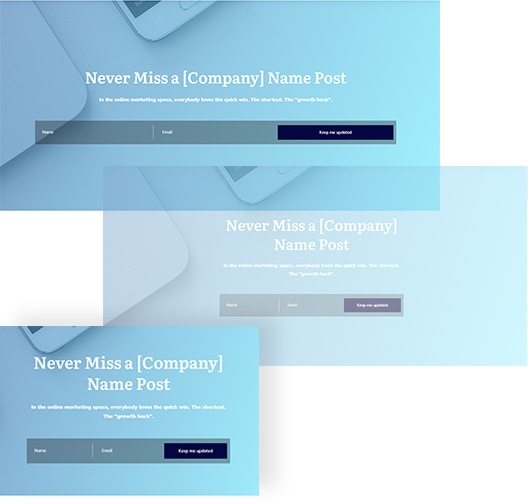
Layered Backgrounds
Of course you can add a solid color, an image, a gradient or a pattern on the Background section, but the real power comes when you start layering these.
Start with a solid background for super fast loading, add an image for that waw-effect and finally add a transparent colored layer to make sure the text in the section stands out.



Full Width, Boxed or Anything Inbetween
The size of the background section depends on you. Choose the width, content width, minimum height and more for full design control.
Spice Up Your Page Designs by Combining the Background Section With Fancy Dividers Or Other Decorations
The fancy dividers and other decorations work perfectly with the Background Section element (as you can see on the top of this page). Choose a slanted edge, a pointer, a curved or zig zag divider or one of the super slick fancy dividers.

